Wszystko to co powinna zawierać taka belka opisuje standard WCAG (jego najnowsza wersja w momencie pisania tego artykułu to WCAG 2.1 i już planowana jest wersja WCAG 2.2).
Za sprawą ustawy z dnia 4 kwietnia 2019r. standard WCAG stał się obowiązkiem dla instytucji public stał się obowiązkiem dla instytucji publicznych i administracji, a sposobów implementacji tego standardu na stronach internetowych jest mnóstwo i nie do końca wiadomo, która wersja jest najbardziej odpowiednia lub poprawna.
Estetyka belki WCAG vs funkcjonalność
Belka WCAG na stronie internetowej często sprawiała nam kłopot z punktu widzenia estetyki. Nie zawsze taka belka pasuje do projektu graficznego i zajmuje sporą cześć górnego ekranu w okolicy loga. Ponadto biorąc pod uwagę, że znaczna większość użytkowników po prostu jej nie używa to pojawił się pomysł aby dynamicznie ukrywać funkcje WCAG na stronie.
No ale jak to zrobić, aby osoby które ją potrzebują zawsze ją widziały i nie miały problemów dostępem do niej?
Pierwszy pomysł jaki zastosowaliśmy na stronie to mała i zgrabna belka, która po najechaniu kursorem powiększała się. Widoczna była tylko zgrabna szara belka, która miała małe ikony. Po najechaniu kursorem na tą belkę z górnej części ekranu wysuwała się belka WCAG już z dużymi ikonami i w kolorystyce czarno żółtej przyjaznej dla osób niedowidzących.
Wygląd starej belki:

Po kliknięciu na belkę powyżej pojawia się :

To rozwiązanie pozwoliło nam projektować strony w sposób bardziej spójny i dopasowany estetycznie bez widocznych nieestetycznych wielkich ikonek z funkcjami WCAG. Jednak problemem było to, że jeżeli na taka stronę wejdzie osoba mocno niedowidząca to ta mała zgrabna bela też nie zostanie zauważona – i co wtedy?.
Automatyczne ukrywanie i uruchamianie belki WCAG
Z pomocą przyszedł efekt „focus” który wywoływany jest za pomocą klawisza [TAB] używanego przez osoby niepełnosprawne (i nie tylko) do nawigowania po aktywnych linkach na stronie internetowej. Każdy link na stronie, który został podświetlony klawiszem tab wywołuje zdarzenie „focus”. To na jego podstawie okodowaliśmy skrypt uruchamiający i wysuwający belkę WCAG tylko wtedy gdy po stronie użytkownik porusza się za pomocą klawiatury.Z takiego właśnie rozwiązania korzysta bardzo wiele dużych serwisów takich jak Facebook oraz Google.
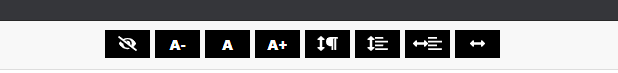
Wygląd nowej belki WCAG:

Dla osób, które nie posługują się klawiaturą warto zostawić pewną furtkę, aby mogły włączyć i użyć funkcji WCAG za pomocą myszki. Dobrym do tego rozwiązaniem jest ciągle widoczna ikonka „disability” w górnym rogu strony, która po najechaniu kursorem bądź kliknięciu otwiera belkę WCAG z wszystkimi funkcjami.
Pamiętanie i resetowanie ustawień WCAG
Dużym wyzwaniem też jest poprawne okodowanie funkcji WCAG tak, aby po ponownym wejściu na stronę lub po przełączaniu się pomiędzy poszczególnymi podstronami ustawienia te nie resetowały się. Bardzo frustrujące jest zachowanie strony, gdy użytkownik ustawi sobie dowolne ułatwienie (na przykład wysoki kontrast) czytając jeden artykuł, a po kliknięciu w link do kolejnego artykułu strona odświeża się z wyłączonymi funkcjami WCAG bo nie pamięta poprzednich ustawień.
Dlatego koniecznie programista strony internetowej z funkcjami WCAG musi zadbać o to, aby zapamiętywać (w sesji lub w cookies’ach) przez cały czas zwiedzania strony WWW wszelkie ustawienia i ułatwienia WCAG uruchomione przez użytkownika.
Zawartość belki WCAG
Oto lista funkcjonalności które belka powinna zawierać:
- Włączanie/wyłączanie szablonu o wysokim kontraście. Polecamy przygotować co najmniej 2 warianty takiego szablonu. Jeden ze 100% kontrastem biało czarnym a druki z mniejszym kontrastem dla osób o innej wadzie wzroku.
- Powiększenie czcionki o 50% (do 150% oryginalnej wielkości) oraz powiększenie czcionki o 100% jednym kliknięciem (do 200% wielkości oryginalnej). Nie należy zapominać o ikonce pozwalającej na powrót do oryginalnej wielkości.
- Zwiększanie odstępu miedzy akapitami. Najlepiej aby jednym kliknięciem odstępy zwiększały się o 200% w stosunku do normalnej odległości.
- Zwiększanie odstępu pomiędzy wszystkimi liniami tekstu. Najlepiej aby jednym kliknięciem odstępy zwiększały się o 200% w stosunku do normalnej odległości.
- Zwiększanie odstępu pomiędzy wyrazami.
- Zwiększanie odstępu pomiędzy literami.
- Wyłączanie wszelkich animacji na stronie internetowej.









