Wysoki kontrast, jak się do tego zabrać?
Aby dobrze wdrożyć funkcje wysokiego kontrastu na stronie trzeba myśleć o tym jak o stworzeniu nowego szablonu strony WWW. Sam moduł JavaScript, który automatycznie przetwarza kolorystykę strony niestety nie wystarczy, ponieważ żaden automat nie jest wstanie spojrzeć na stronę internetową i jej kod tak jak żywy człowiek. Z tego powodu wszelkie automatyczne wtyczki najczęściej błędnie generują taką stronę, co w konsekwencji kończy się frustracją u osób niedowidzących, które chcą skorzystać ze strony internetowej.
Dobrze wykonana strona internetowa, a właściwie jej szablon powinien być w całości oparty o arkusz styli CSS zapisany w odrębnym pliku. Taką też zasadę stosujemy w WEBimpuls projektując i programując strony WWW. To dzięki takiemu arkuszowi styli w sposób dużo przyjemniejszy dla programisty przygotowujemy nawet klika współpracujących ze sobą szablonów CSS dla funkcji WCAG.
Nie zalecamy, aby kod CSS odpowiedzialny za definiowanie kolorów był osadzany w plikach HTML lub w kodzie odczytywanym z bazy danych. Różne edytory treści w systemach CMS np.: Wordpress pozwalają na manipulowanie kolorystyką i stylami w kodzie HTML, ale stanowczo tego odradzamy. Lepiej pozostawić treść niesformatowaną w czasie jej wprowadzania i edycji w panelu administratora strony tak, aby to szablon sam narzucił swoje style w czasie wyświetlania treści.
Oto kilka wskazówek na co zwracać uwagę przy projektowaniu i kodowaniu szablonu i wysokim kontraście.
Kolorystyka tła i treści
Szablon o wysokim kontraście najczęściej kojarzy się z czarnym tłem i białymi napisami. Jednak nie jest to najlepsze rozwiązanie zwłaszcza, jeżeli mamy nowoczesny monitor o wysokiej jasności i kontraście, który powoduje, że białe czcionki na czarnym tle świecą się tak mocno, jak żarówka. Przez to mogą powodować rozmywanie się tekstu i problemy z ich odczytaniem u osób starszych oraz innymi problemami wzrokowymi.
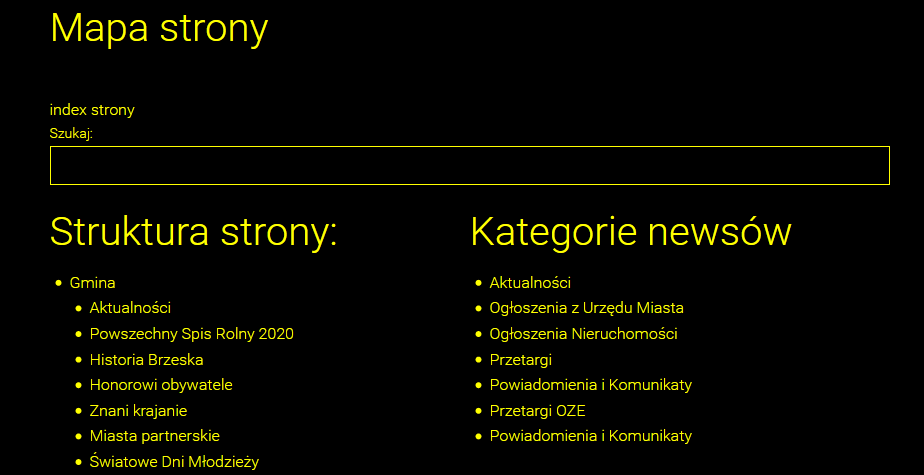
Wg mnie najlepszym rozwiązaniem jako podstawowy szablon o wysokim kontraście dla osób niedowidzących jest szablon z nieco obniżonym kontrastem w stosunku do czarno białego koloru. W tym celu zalecam użyć czarnego tła i żółtych napisów na stronie.

Natomiast inne, opcjonalne szablony wysokiego kontrastu, które można dać użytkownikowi do wyboru to:
- Czarne tło i białe napisy – dla osób potrzebujących najwyższego poziomu kontrastu.
- Odwróconą kolorystykę, czyli białe tło i czarne napisy.
Ten ostatni szablon można połączyć ze skryptem JavaScript, który przekonwertuje obrazy na stronie na czarnobiałe.
Nawigacja - Menu i linki
Szczególną uwagę należy zwrócić na elementy nawigacji strony internetowej, w skład której wchodzą menu, pasek breadcrumb (obecne położenie użytkownika w strukturze strony), ikony, przyciski i kafelki nawigacyjne występujące najczęściej na stronie głównej.
Oprócz zmiany kolorów w nawigacji należy zadbać oto, aby pomiędzy poszczególnymi linkami były odpowiednie odstępy (marginesy) pozwalające szybo i łatwo odróżnić je od otaczającej treści. Dodatkowo, zalecam, aby w szablonie o wysokim kontraście pousuwać wszystkie ozdobniki, gradienty i elementy graficzne z linków - nawet tych które są stylizowane na przyciski (np.: klasa „button” w popularnych frameworkach CSS).
Bardzo niebezpiecznym elementem jest również pozostawienie efektu Hover, który po najechaniu myszką zmienia kolor lub cały styl przycisku i linku. W szablonie o wysokim kontraście w pewnych okolicznościach ten efekt może w ogóle uniemożliwić odczytanie zawartości. Dlatego pamiętaj, aby efekty Hover wyłączać w szablonie o wysokim kontraście.
Zalecam również, aby wszystkie linki zwłaszcza te wewnątrz treści były podkreślone (unerline)
a, a strong, h1 a, h2 a, .button, p a, * > a { text-decoration: underline); )
Obrazy i ikony
Dużym wyzwaniem jest podjęcie decyzji co robić z obrazkami i ikonkami w szablonie o wysokim kontraście. W gruncie rzeczy skoro osoby niedowidzące lub całkiem niewidome chcą zapoznać się z główną treścią strony to musi być ona, po pierwsze dobrze widoczna, a do drugie możliwa do odczytania przez syntezatory mowy.
Zatem przy tworzeniu szablonu pod WCAG zalecam zwrócić uwagę na pliki graficzne i przyjąć takie założenia:
- Całkowite wyłączenie niepotrzebnej grafiki. Dotyczy to znaków wodnych, zdjęć w tle, zdjęć niebędących częścią contentu tylko pobocznymi obrazkami, reklamy, a nawet ikonki i kolorowe ozdobne punktury. Te wszystkie elementy powinny zostać całkowicie wyłączone. Elementy poboczne nie powinny posiadać uzupełnionego atrybutu ALT, aby nie wprowadzać w błąd syntezatorów mowy.
Przydatny kod CSS:
secondary {display:none;}
* {background-image: none;}
- Kolorystyka zdjęcia może zostać zmieniona na czarnobiałą lub na sepia. Ma to na celu to, aby zbyt kolorowe zdjęcia nie przeszkadzały w przeglądaniu strony o wysokim kontraście i nie odwracały uwagi. Tą funkcjonalność zapewnią na gotowo w Internecie skrypty Java Scipt. Uruchomienie ich w szablonie o wysokim kontraście automatycznie pozbawi obrazy kolorów. Proponuję, aby zastosować następujące efekty:
- Sepia – najlepiej zastosować taką kolorystykę w podstawowym szablonie WCAG czarno żółtym, dzięki temu ciepła kolorystyka będzie przyjemna dla oka i nie będzie odstawać od kolorystyki szablonu.
- Czarnobiałe zdjęcia – ten rodzaj zdjęć najlepiej się sprawdzi w szablonach biało czarnych.
- Skoro już poruszyliśmy temat zdjęć nie muszę wspomnieć w tym miejscu o niewizualnej, ale niezwykle istotnej rzeczy, a mianowicie: Wszystkie widoczne grafiki powinny być opisane w atrybutach HTML, aby syntezator mowy mógł odczytać osobie niewidomej co znajduje się na obrazku lub zdjęciu. Dla obrazów koniecznie musi być uzupełniony tekst alternatywny, czyli atrybut alt
Przykładowy kod:


 img src=”obrazek.jpg” alt zdjęcie wójta wręczającego nagrody”
img src=”obrazek.jpg” alt zdjęcie wójta wręczającego nagrody”
Kafelki i układ
Szablony o wysokim kontraście dla potrzeb WCAG 2.1 najczęściej zmieniają tylko kolorystykę strony, pozostawiając jej układ niezmieniony. W większości przypadków tak właśnie tworzymy szablony pod WCAG, zawłaszcza jeżeli strona jest od samego początku do końca nawet w podstawowym kolorowym layoucie zaprojektowana przejrzyście i wygodnie dla czytelników. Wtedy można się skupiać wyłącznie na kolorach.
A co jeżeli dostajemy zlecenie optymalizacji strony, która jest bardzo rozbudowanym i skomplikowanym portalem informacyjnym z ogromną ilością sekcji, bloczków i informacji. Niejednokrotnie widzieliśmy stronę urzędu, gminy czy powiatu, w której chciano na stronie głównej dosłownie „upchnąć” wszystkie możliwe informacje. W takiej sytuacji nawet zmiana kolorystyki na czarno żółtą nie spowoduje, że strona będzie wygodna w czytaniu, a syntezatory mowy poradzą sobie z tak skomplikowaną strukturą.
Na bardzo rozbudowanych portalach warto ograniczyć wyświetlane informacje, a nawet zmienić układ strony po przełączeniu się na wysoki kontrast. Czasami na belce WCAG stosujemy funkcję uproszczonego szablonu, którą użytkownik może uruchomić niezależnie od wysokiego kontrastu.
Oto na co należy zwrócić uwagę, by strona była bardziej czytelna w uproszczonym szablonie:
- Ukryj wszystkie reklamy.
- Ukryj dodatkowe nawigacje i paski boczne, jeżeli to możliwe.
- Przełącz strukturę strony na jedno kolumnową – wszystkie boczne pomocnicze kolumny powinny zniknąć lub przeskoczyć na dół strony. Pozwalają na to różne frameworki RWD, które dopasowują stronę do urządzeń mobilnych – wykorzystaj ich możliwości.
- Jeżeli korzystasz z bloczków - uprość je, nadaj im ramkę i zwiększ między nimi odstępy, aby nie nachodziły na siebie. Zadbaj też, by bloczki były równe.
- Stosuj płynny układ, tak zwany „liquid layout”, który pozwoli na przeskakiwanie bloczków i kafelków do nowej linii. Jeżeli użytkownik będzie na swoim urządzeniu stosował powiększenie ekranu (zoom) to przestaną się one mieścić w jednej linii.
- Niech sekcje wyświetlają się jedyna pod drugiej (jak kondygnacje) i wyraźnie odseparuj je od siebie. Dla lepszego odseparowania sekcji od siebie zwłaszcza na stronie głównej zastosuj duże marginesy góra-dół i linie odseparowującą.
- Na podstronach oprócz głównego tekstu pozostaw tylko menu na górze, ewentualnie pasek breadcrumb, a pod tekstem tylko stopkę z opcjonalnym dodatkowym menu
UWAGA: Upraszczając szablon pamiętaj, aby nie wylać dziecka z kąpielą. Tzn. nie ograniczaj widoczności dla głównej najważniejszej treści. Informacje, które może przeczytać użytkownik w głównym szablonie powinny być takie same, jak te w uproszczonym szablonie o wysokim kontraście. Upraszczanie dotyczy tylko mniej istotnych pobocznych nadmiarowych elementów i informacji na szablonie, które często otaczają główny artykuł lub powielają się.









