Jako agencja reklamowa tworząca strony internetowe między innymi dla urzędów i administracji publicznej często jesteśmy kontrolowani przez klientów przez pryzmat walidatorów WCAG. Wielu naszych klientów powoływało się na różne walidatory, więc postanowiliśmy się przyjrzeć temu tematowi bliżej.
Walidatory WCAG – wprowadzenie do artykułu
Postanowiłem umieścić wnioski na początku artykułu. Dlaczego? Myślę, że są na tyle ważne, że mogą zmienić ogólny sposób spojrzenia na walidatory. Otóż narzędzia internetowe i walidatory to nic innego jak zwykłe programy komputerowe napisane przez nieznanego nam programistę i najczęściej za darmo.
Zazwyczaj darmowe narzędzia, które nie zarabiają na siebie nie są rozwijane tak jakbyśmy tego oczekiwali, nie są aktualizowane i z reguły ich autor nie ma żadnego interesu w tym, aby to narzędzie działało poprawnie przez cały czas. Każdy z nas doskonale wie, że standardy i ich sposób realizacji bardzo często się zmienia. Większość walidatorów to stare narzędzia (z wyjątkiem W3C), które powstały zanim zostało wydane WCAG 2.1.
Ponadto nie każdy programista musi dokładnie znać standardy i sposoby ich weryfikacji, a sposób ich oprogramowania to często swobodna interpretacja programisty. To wszystko powoduje, że darmowe (i nie tylko darmowe) walidatory najczęściej są narzędziami subiektywnie oceniającymi stronę. Uważam, że nie można ufać tym narzędziom w 100%, ani traktować je jak wyrocznie, co niejednokrotnie robili nasi klienci. Walidator to tylko narzędzie, które ma nam pomóc analizować stronę. Natomiast, dla nas nigdy nie będzie potwierdzeniem zgodności ze standardem, gdyż niejednokrotnie spotkaliśmy się ze stroną wykonaną zgodnie z najnowszymi standardami, a która wykazywała błędy po sprawdzeniu, ponieważ walidator nie poradził sobie z poprawną analizą kodu.
Jedyny walidator, któremu ufamy to walidatory od W3C. Wiemy, że niektóre błędy i ostrzeżenia pokazywane przez owy walidator dotyczą zarejestrowanych standardów HTML i CSS, a nie poprawności strony internetowej. Na przykład, wstawienie widgetów Facebooka na stronie powoduje, że ten wklejony fragment kodu mimo, iż działa poprawnie jest przez walidator uznany za niezgodny ze standardem, co w ogóle nie stanowi problemu dla działania strony. Twórcy tego widgetu z premedytacją i w pełni świadomie zastosowali takie a nie inne rozwiązanie w kodzie, mimo że nie jest ono zgodne ze standardem opublikowanym kilka lat temu to jest poprawne technicznie.
Walidatory WCAG – komu zaufać?
Gdybyś chciał poprawnie zweryfikować czy strona jest dopasowana do osób niepełnosprawnych to powinieneś poprosić właśnie osoby niepełnosprawne, które korzystają z Internetu w specyficzny sposób i to one powinny ocenić czy Twoja strona jest przyjazna dla nich czy nie. To osoba niewidoma najlepiej wie jak korzystać ze strony internetowej i dodatków usprawniających poruszanie się po Internecie, a nie walidatory kodu HTML.
Ponadto należy pamiętać, że przeglądarki Internetowe takie jak Firefox czy Chrome działają naprawdę dobrze i są przyjazne dla osób z problemami z dostępnością. Obecnie przeglądarki naprawiają błędy w kodzie lub je ignorują. Strona, która nigdy nie była poddana optymalizacji WCAG i nie została z premedytacją dopasowana do tego standardu bez problemu wyświetla się w przeglądarce jest bezproblemowo odczytywana przez osoby niewidome. Oczywiście pod warunkiem, że programista trzymał się podstawowego standardu HTML (walidator W3C), nawet bez znajomości samego WCAG.
Przeglądarka zawsze pozwalała na powiększanie strony lub jej czytanie przez syntezatory. Standard WCAG ma za zadanie tylko poprawić i ustabilizować dostępność treści, a nie ją ustanawiać. Treści na stronach WWW były dostępne dla osób niepełnosprawnych zanim jeszcze pojawiło się opracowanie standardów o nazwie WCAG.
Należy też rozróżnić dwie wyraźne warstwy strony internetowej, które przy walidacji zlewają się w jedno. Otóż tymi warstwami jest szablon HTML strony dostarczony przez programistę oraz treść strony wstawiana przez jej właściciela w panelu administratora. Dopasowanie szablonu do standardu WCAG to jedno i jest ważne na etapie tworzenia strony WWW, ale później nieumiejętne wstawianie treści przez właściciela strony może wygenerować na stronie ogromną ilość błędów WCAG. Najważniejsze elementy, na które powinieneś zwracać uwagę przy wstawianiu treści to:
- Poprawne stosowanie nagłówków HTML h1, h2, h3- rzadko kto zdaje sobie sprawę że nie można używać h3 jeżeli wcześniej nie został w artykule użyty nagłówek H2; na stronie nie powinno być też więcej niż jeden nagłówków h1. Tych zasad jest więcej i zachęcam, abyś się z nimi poznał.
- Dodawanie do obrazów tekstu alternatywnego z opisem zawartości (atrybut ALT) – mało kto wstawiając obraz w treści wchodzi do jego edycji i uzupełnia opis obrazka, którego nie widać na stronie, a jest to podstawowy błąd w standardzie WCAG.
Zatem pamiętaj: korzystając z walidatorów WCAG ilość błędów na Twojej stronie nie ma aż tak dużego znaczenia,. Ważne jest to czy pojawiające się błędy są poważne czy to raczej problem walidatora ze zrozumieniem kodu strony. Bież przez palce wskazania walidatorów, niech najważniejszym walidatorem będzie dla Ciebie ten od W3C opisany poniżej.
1. Walidator HTML W3C https://validator.w3.org/
Pierwszym i najważniejszym walidatorem, z którego korzystamy to walidator konsorcjum W3C. Jego podstawowym zadaniem jest standaryzowanie technologii WWW. Sprawdza on czy kod napisany przez webdevelopera jest zgodny z międzynarodowym standardem HTML.
Strona internetowa powinna być w 100% zgodna ze standardem HTML 5, aby móc iść o krok dalej i weryfikować zgodność strony z kolejnymi standardami. Zasada jest prosta zero tolerancji dla błędów. Tworzone przez nas strony i szablony stron nie mają ani jednego błędu (error) i zgodnie z tym walidatorem strona w całości powinna przechodzić walidację .
Należy również pamiętać o tym, że ostrzeżenie (warnings) to nie są błędy (errors). Warto jednak się z nimi zapoznać i maksymalnie jak to możliwe zredukować ich ilość na stronie.
Dodam także, że W3C ma jeszcze zintegrowany walidator zwany UNICORN, który sprawdza więcej technologii, prócz HTML sprawdza walidację CSS.
Aby z niego skorzystać zaglądnij tutaj: https://validator.w3.org/unicorn
2. Walidator WCAG https://wave.webaim.org/
To jeden z najbardziej przejrzystych walidatorów sprawdzających zarówno kod, jak i elementy wyrenderowane. Walidator dokładnie pokazuje za pomoc aktywnych ikonek, w której części strony występuje problem.
Oprócz błędów i ostrzeżeń walidator ten również ukazuje dobre rzeczy na stronie takie jak: alty do obrazków, elementy html strukturalne i semantyczne (h1, nav, ul li ).
Dodatkowo, ciekawą funkcją tego walidatora jest generowanie swego rodzaju indeksu z samych nagłówków, dzięki czemu powstaje coś w stylu spisu treści ze strukturą treści na stronie WWW. Aby ta część waidatora dobrze pokazywała treść na stronie trzeba poprawnie posługiwać się nagłówkami H1 - H6.
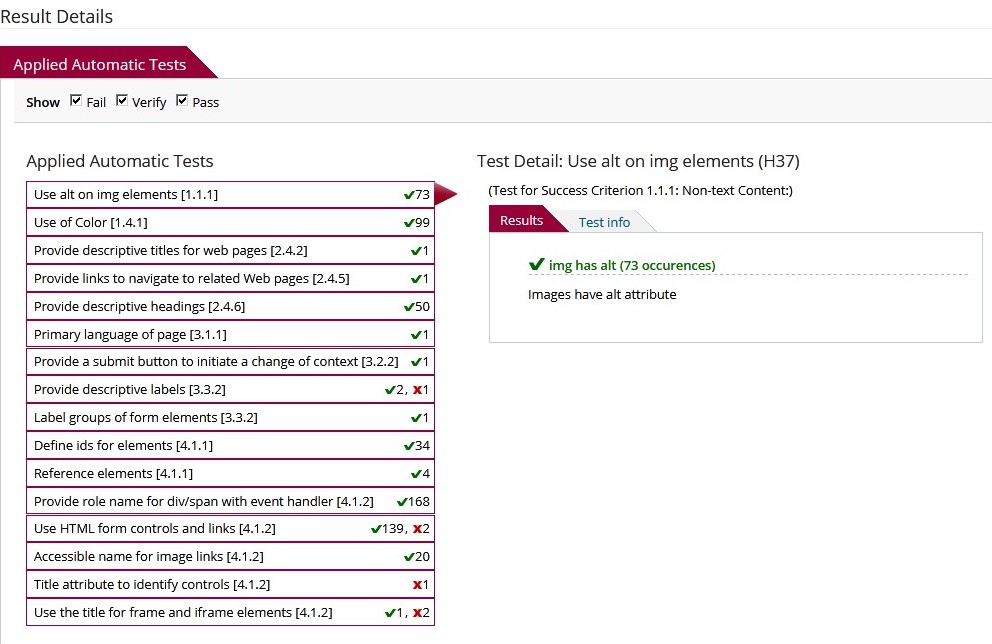
Nieco prostszy walidator, który skupia się głównie na kodzie HTML. W sposób przejrzysty pokazuje wykonywane testy i ilość znalezionych elementów na stronie zarówno tych poprawnie wykonanych, jak i tych wymagających poprawy.
Po kliknięciu na element listy pokazuje się fragment kodu odpowiedzialny za wynik testu.

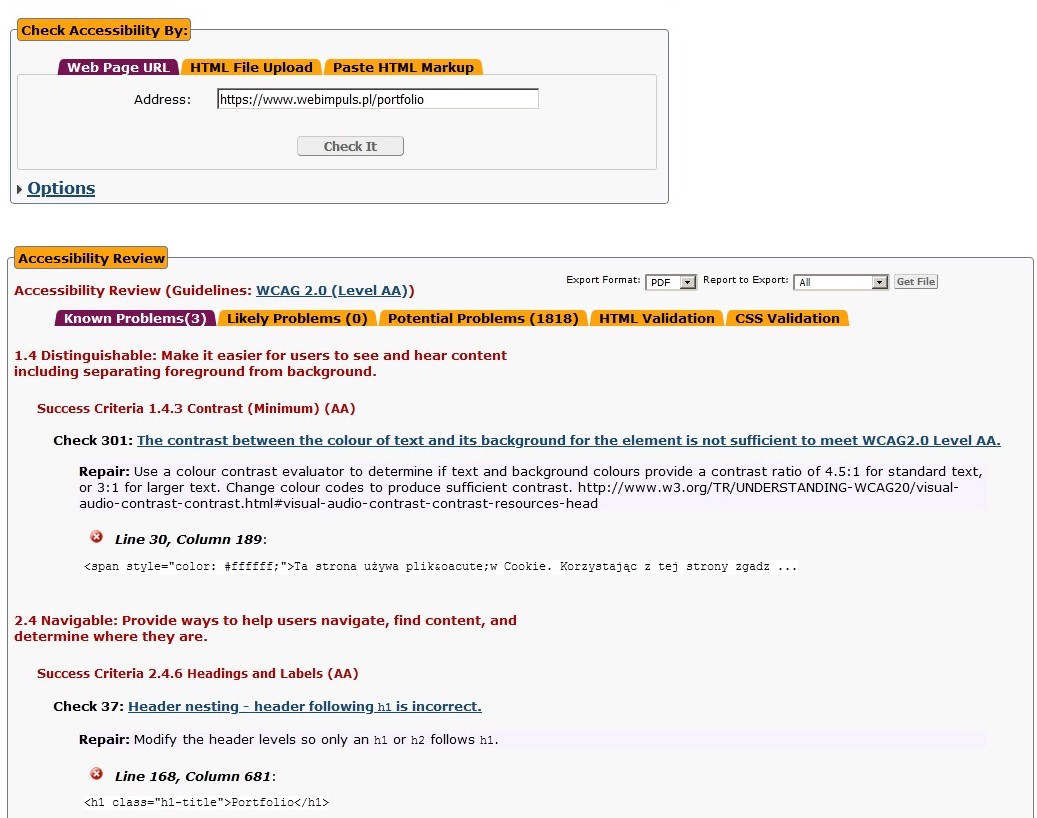
4. https://achecker.ca/checker
Bardzo techniczny walidator, w sposobie działania podobny do walidatora W3C al. Dodatkowo, sprawdza strukturę treści oraz kolorystykę. Przy każdym błędzie pokazuje dokładne techniczne wyjaśnienie co jest nie tak i wskazuje co należy poprawić.
Wiele z pokazywanych błędów w rzeczywistości nie było błędami, więc ten walidator mimo poprawnie zaprojektowanej i zakodowanej strony może nadal pokazywać błędy. Przykładem błędnie zinterpretowanego kodu jest ukryty w kodzie komunikat o plikach cookies, który miał biały tekst na czarnym tle - walidator doszukał się białego tekstu, ale zignorował czarne tło i wyświetlił komunikat o zbyt małym kontraście.
Wg mnie jest to mało przyjazny walidator dla przeciętnej osoby, ale może być pomocny dla programisty wykonującego strony WWW.

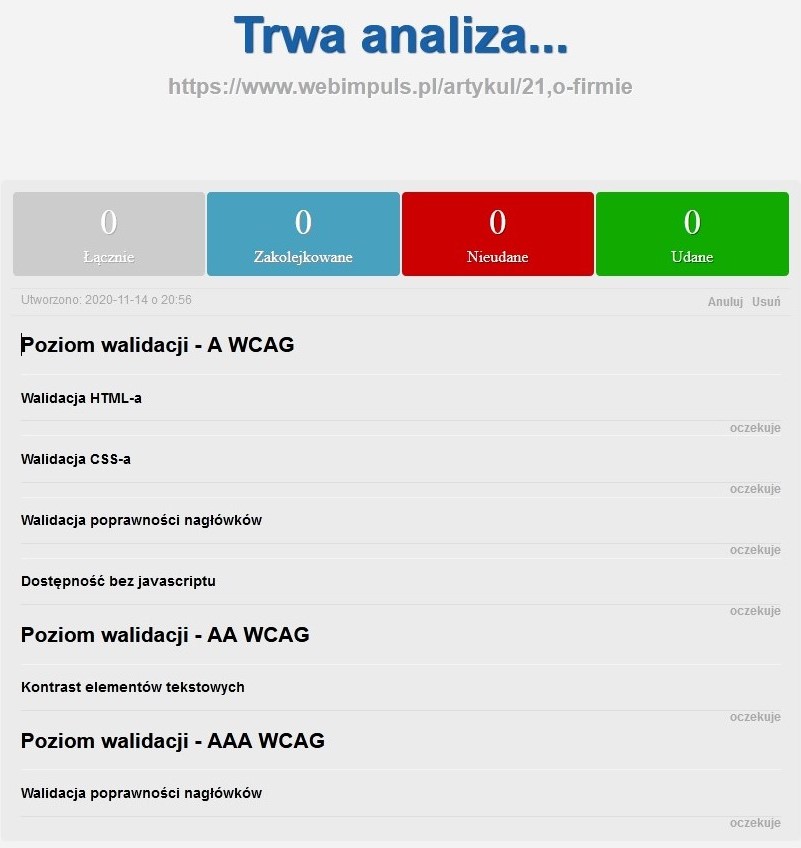
5. https://validator.utilitia.pl
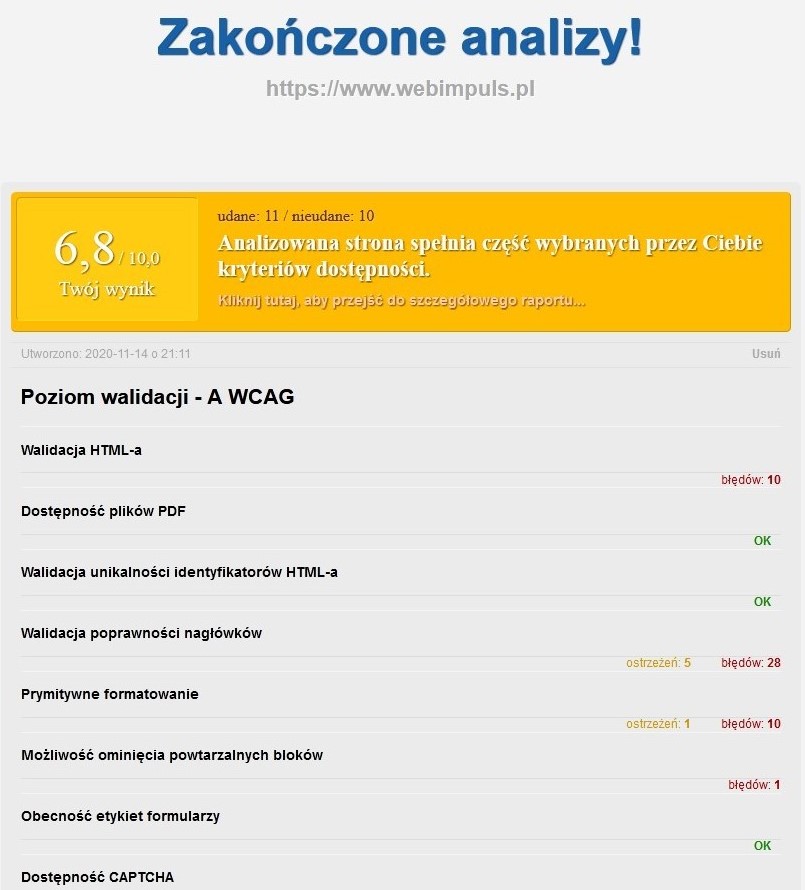
Jest to bardzo rozbudowany walidator, który udostępnia wszystkie swoje możliwości dopiero po zarejestrowaniu i zalogowaniu się. Wyraźnie dzieli on walidowanie na poziomy A, AA oraz AAA. Interfejs jest wygodny i rozbudowany, pozwala na pobieranie raportu w formie plików PDF lub przeglądanie ich online. Każdy błąd wyświetlony jest w formie kafelków z opisem.
Poziom szczegółowości błędów w moim odczuciu jest jednak zbyt duży i mocno przesadzony. Powoduje, że są wyświetlenie w ogromniej ilości nieistotne uwagi ze statusem ważnych błędów nawet dla poprawnie zakodowanej strony, która w innych walidatorach przechodzi całą walidację. Ciekawostką jest funkcja wykrywania „prymitywnego formatowania” (cokolwiek to znaczy), która między innymi doczytuje puste linijki, akapity lub puste tagi HTML najczęściej potrzebne z punktu widzenia budowy szablonu, ale walidator wyświetla to jako błąd o nazwie „Akapit jest pusty”.


Kolejnym problemem tego narzędzia jest niewygodny sposób pokazywania miejsca błędu na przykład „Linia: 833, kolumna: 17903”, bez cytowania fragmentu kodu. Niestety okazuje się, że walidator zupełnie inaczej widzi kod, a jego wskazania współrzędnych są mocno chybione. Gdyby fragment kodu, którego dotyczy błąd, był wyświetlony to programista miałby łatwiejsze zadanie w namierzaniu błędu na stronie, niestety twórcy tego narzędzia nie zadbali o tak prosty element. 
Można uznać, że jest to najdokładniejszy z walida torów z ciekawym interfejsem, jednak posługiwanie się nim jest trudne, a sugerowanie się nim jeśli chodzi o poprawność strony pod kątem WCAG 2.1 nie jest dobrym pomysłem, gdyż można popaść w obłęd próbując dopasować stronę do tego walidatora.
Wskazówka: zalecam w czasie walidacji wyłączać walidację kodu CSS, gdyż ten walidator wszelkie bardziej skomplikowane style i tym przedrostki -moz-, -webkit-, -ms- interpretuje jako błędy.
Pozostałe walidatory
Powyżej zostały przedstawione najważniejsze walidatory, które kompleksowo analizują stronę i pokazują jej zgodność w kontekście standardu WCAG. W czasie testowania naszych stron na przestrzeni lat natknęliśmy się jeszcze na inne pomocne walidatory i narzędzia pomagające analizować stronę WWW. Niektóre z nich są pomocne nawet przy pozycjonowaniu stron w Google.
Oto lista innych wartych uwagi narzędzi i walidatorów:
6. Screaming Frog
https://www.screamingfrog.co.uk/seo-spider/
Analizator strony internetowej, nagłówków, meta tagów oraz altów w obrazkach. Program ten pobiera i analizuje całą stronę internetową wraz z wszystkimi podstronami. W wersji darmowej ma ograniczenia do 500 podstron, ale jest to wystarczające do sprawdzenia przeciętnej strony internetowej.
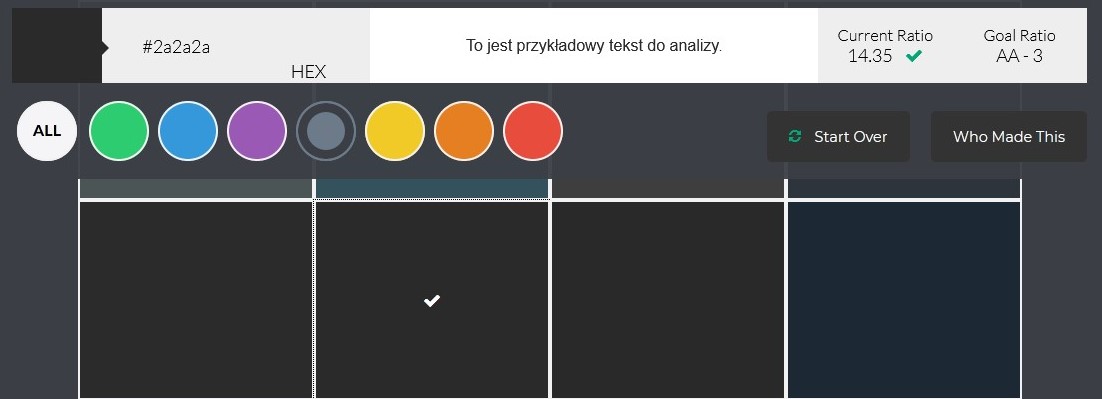
7. Tester kontrastu:
http://colorsafe.co/
Proste narzędzie, które na podstawie koloru tekstu oraz tła przelicza wskaźnik kontrastu (kontrast ratio). Dodatkowo można wybrać poziom WCAG , AA lub AAA, a narzędzie pokazuje czy obecny poziom kontrastu jest zgodny z wymaganiami WCAG.
Tester kontrastu to najczęściej przez nas wykorzystywany i polecany walidator do oceny kontrastu na stronie.

A oto inne pomocne testery kontrastu:
- https://snook.ca/technical/colour_contrast/colour.html#fg=33FF33,bg=333333
- https://contrastchecker.com/
- https://www.checkmycolours.com/
- https://contrast-ratio.com/
8.Walidator plików PDF:
https://www.access-for-all.ch
Narzędzie zostało stworzone do badania publikacji PDF pod kątem WCAG.
9. Poziom trudności i czytelność:
Oba poniższe narzędzia skupiają się na badaniu tekstu czy jest on czytelny, jasny i zrozumiały dla czytelnika. Jego sposób działania i zasady, którymi się kieruje to dla nas magia dlatego ich analizę pozostawiamy bardziej zaawansowanym copywriterom ;-).
- http://www.logios.pl/
- https://jasnopis.pl/aplikacja









