Z pomocą przychodzą meta tagi opracowane przez Facebooka, zwane protokołem Open Graph. W tym artykule wyjaśnimy Ci czym jest Open Graph, do czego służy i jak go wykorzystać na stronie internetowe.
Co to jest Open Graph
Jest to protokół, który został stworzony w 2010 roku przez firmę Facebook, a jego celem było zintegrowanie Facebooka ze stronami internetowymi. Pozwala on na przesyłanie oraz lepsze wyświetlanie danych oraz mikrodanych pomiędzy zewnętrznymi serwisami a portalami społecznościowymi, co ma wpływ na poprawę interakcji z użytkownikami.
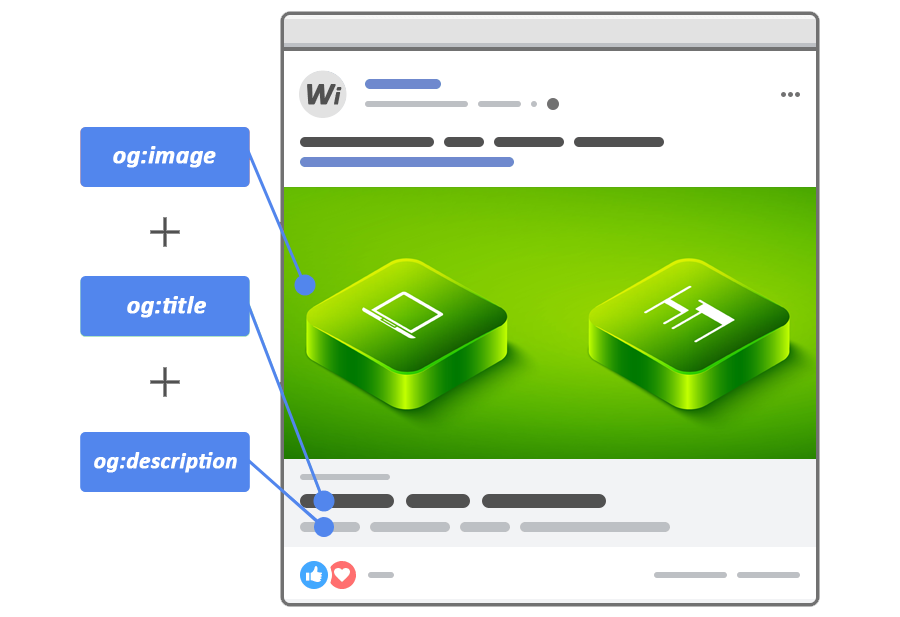
Udostępniane na portalach społecznościowych adresy stron internetowych, na których stosowane są tagi Open Graph, takie jak tytuł, obraz, opis, typ oraz adres strony, są lepiej odczytywane przez portal społecznościowy i posty z linkiem stają się bardziej atrakcyjne dla użytkowników.

Przy okazji warto wyjaśnić, że meta tagi Open Graph to fragmenty kodu strony znajdujące się w sekcji < head >. Do najczęściej spotykanych i używanych tagów OG należy: OG:title oraz OG:description.

Więcej o Open Graph i pełną specyfikację techniczną znajdziesz na stronie https://ogp.me/
Dlaczego warto stosować Open Graph
Nie od dziś wiadomo, że użytkownicy zdecydowanie chętniej klikają w linki, które mają ciekawą i przyciągającą uwagę grafikę oraz opis. Dzięki temu wzrasta ruch na Twojej stronie internetowej, a przecież o to właśnie chodzi.
Dzięki regułom zastosowanym w Open Graph mamy wpływ na to jak będzie wyświetlana treść oraz grafika udostępniana w Social mediach. Nie korzystając z meta tagów Open Graph Facebook lub inny serwis społecznościowy podczas udostępniania linku do naszej strony WWW odczytuje automatycznie opis, tytuł oraz zdjęcie z Twojej strony internetowej według swoich algorytmów i najczęściej zrobi to źle lub brzydko. aby nie pozwolić automatowi na przeszukiwaniu Twojej strony i wyszukiwaniu dowolnego zdjęcia dodaj do swojej strony Open Graph a w szczególności tag OG:image.
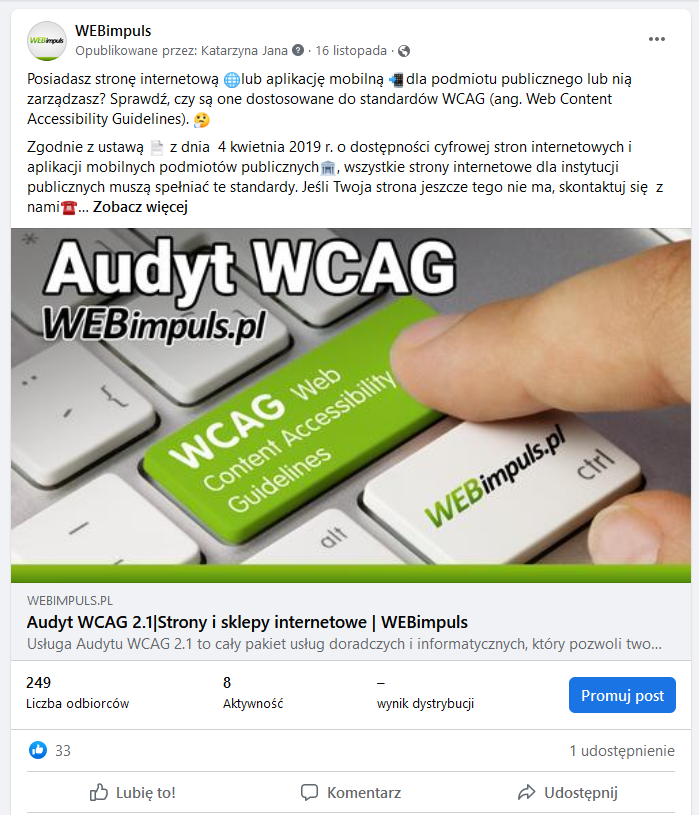
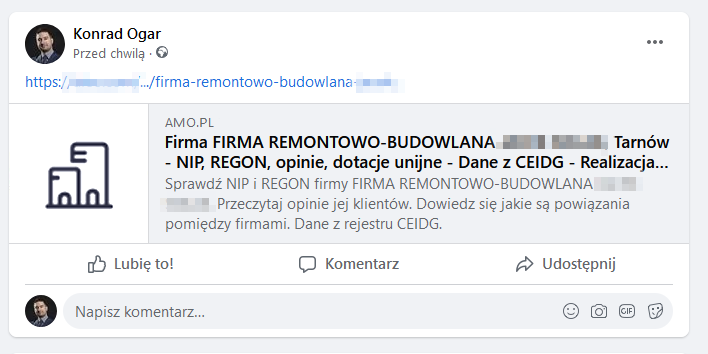
Z lewej strony prezentuję przykład jak wygląda wklejony link z danymi pobranymi dzięki Open Graph. Natomiast z prawej strony znajduje się link do strony WWW, na której nie ma wdrożonego Open Graph.
Przykład posta z poprawnie odczytanymi danymi z OG
Przykład posta z linkiem do strony, która nie ma OG.

Jak wdrożyć protokół Open Graph
Aby poprawnie zaimplementować Tagi Open Graph, które będą spełniały swoje zadania oraz dawały korzyści jakie ze sobą niosą, należy skorzystać z jednej z dwóch dostępnych metod.
Ręczne dodanie kodu do szablonu
Jedna z metod polega na ręcznym dodawaniu parametrów dla wszystkich stron internetowych, co jest czasochłonne i pracochłonne, gdyż tagów jest dosyć dużo. Możliwe jest jednak automatyczne generowanie znaczników, co bardzo ułatwi pracę. Dlatego warto sięgnąć po pomoc programisty.
Moduł/plugin
Drugim sposobem na wdrożenie protokołu Open Graph jest wykorzystanie wtyczek Open Graph, które są prostsze w zastosowaniu i nie wymagają wiedzy programistycznej. Ważne jest jednak, że stosowanie wtyczek możliwe jest tylko i wyłącznie na stronach na CMS i WordPress .
Jeżeli nie jesteś webmasterem to zapytaj o pomoc twórcę Twojej strony internetowej. WEBmaster powinien zaimplementować OG na stornie WWW w kilka minut.
Jak sprawdzić czy zaimplementowane tagi Open Graph działają poprawnie
Zanim udostępnisz link na portalu społecznościowym warto wcześniej sprawdzić, czy wszystko działa poprawnie, a wprowadzone dane wyświetlają się prawidłowo. Masz do wyboru kilka narzędzi.
Open Graph Object Debugger
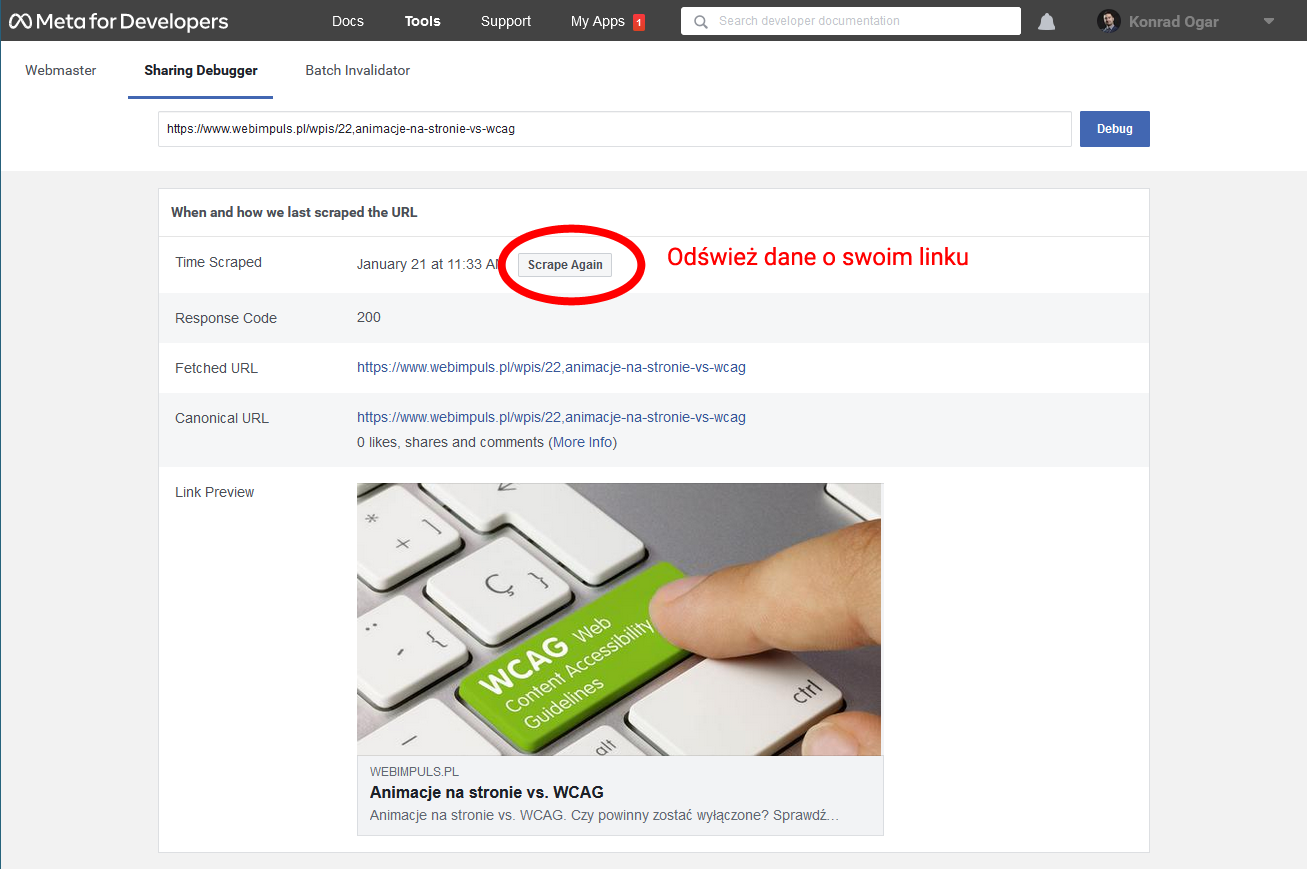
Jednym z nich jest narzędzie oferowane przez firmę Facebook: Open Graph Object Debugger, za pomocą którego będziesz mógł sprawdzić jak wyglądają ustawione tagi w postaci gotowego obiektu Facebooka. Warto korzystać z tego narzędzia, gdyż będziesz mógł na bieżąco kontrolować jak wyświetla się link na Facebooku.
Bywa też tak, że po aktualizacji striny internetowej (np zdjęcia na posta) Facebook po wklejeniu linku uporczywie wyświetla stare zdjecia. w tym narzędziu (Facebook Debugger) będziesz mógł wymusić odświeżenie linku i ponowne pobranie danych ze strony internetowej.
Open Graph Object Debugger zawiera wiele bardzo cennych wskazówek jak poprawnie ustawiać znaczniki. Aby korzystać z tego narzędzia musisz być zalogowany na Facebooku.

Open Graph Preview
Kolejnym narzędziem jest wtyczka Open Graph Preview do przeglądarki internetowej Chrome lub do Firefox, dzięki której będziesz mógł łatwo i szybko podglądnąć link, który udostępniasz.









